IT部 データマネージメント課
課長 三上 朗 氏
船用機器事業部 サービス統括部 テクニカルセンター
センター長 淺見 直史 氏
作業の効率化、セキュアな情報共有に変化をもたらす業務アプリ。AWS活用で、運用負荷を抑えるサーバーレス環境も実現。
舶用機器の修理/保守メンテナンス業務を支援する「SAPLi」
Story of IDEA
魚群探知機など舶用電子機器、医療や情報通信分野、気象レーダーの開発など幅広いフィールドで事業展開する古野電気株式会社。デザインと技術にこだわったプロダクトやサービスを通じてハピネスを届けるフェンリルとともに、舶用機器の修理やメンテナンス業務を支援するWEBアプリケーション「SAPLi(サプリ)」を開発。フェンリルと歩んだプロジェクトの軌跡をたどりながら、アプリ導入後の効果や、今後実現したいことなどをお聞きしました。

THEME 01
開発の経緯
セキュアな情報共有で、 ユーザーに使ってもらえるアプリ開発を。
───これまで展開されてきた事業において、抱えていた課題はありますか?
淺見
古野電気は1948年に世界で初めて魚群探知機の実用化に成功して以来、「みえないものをみる(CHALLENGE the INVISIBLE)」という事業テーマを掲げ、舶用電子機器をはじめ、医療や情報通信分野にも事業領域を拡大し、さまざまなお客さまのご要望にお応えしてきました。
三上
魚群探知機や船舶レーダー等、電子機器を扱っておりますが、販売だけではなく修理やメンテナンス業務においても、設備のほかソフトの更新などを当社の技術員が行っています。
事前に情報は整理・持参して現地で作業に取り掛かりますが、急遽その場で追加で必要になる情報もあります。そうなると、PCを起動してVPN接続して個別システムにログインして…多くの手順を踏んでやっと目的の情報にたどり着く、といった状況でした。また、技術員が担当する船は毎回異なるので、船ごとに異なる機材の設置場所の確認に時間がかかったり、過去の修理履歴などの共有がうまくいっておらず最新情報を把握できていないという課題がありました。

淺見
既存のシステムは社外では使えなかったため、船上での情報更新や閲覧ができないという問題もありました。社内のイントラネット以外では機密情報を使用できないと考えていたので。
───課題解決のために、どのような解決策や手段を検討されたのでしょうか?
淺見
社内で意見をまとめ、社給のタブレットを使い社外でもセキュアに使えるアプリを開発することになりました。まずは国内向けに当社の技術員を対象にした修理/メンテナンスの業務支援アプリを目指しました。

三上
技術的なマニュアルや船のデータベースなどの情報は社内共有されていましたが、複数のシステムに格納されているなど、情報集約ができていない部分もありました。そのため、技術員の新規入社や部署移動、担当外のエリアへ応援に行く際、情報がどこにあるか分からず多くの時間を費やしていたんです。
そこで、情報を集めて構造化し、業務における情報の使い方や参照方法を検証しました。アプリ開発の際、最初の0から1にする部分は最も負荷がかかるので、まずは最低限のMVP※を達成する手法を選択しました。

淺見
「小さく生んで大きく育てる」というやり方ですよね。本来は大きな目標がありますが、とりあえず「ユーザーに使ってもらう」という分かりやすい目標を設定しました。
※ MVP (Minimum Viable Product):顧客に価値提供できる最小限の機能をもった試作品。

THEME 02
完成までのドラマ
将来のネイティブアプリ化を視野に、 開発の方向性を選定。
───プロジェクトの開発パートナーとしてフェンリルを選ばれた理由についてお聞かせください。
三上
現状、SAPLiは社内限定アプリですが、将来的には社外や海外などさまざまなユーザーが使用することを想定していたため、洗練されたデザインが必要と考えていました。私はデザインとシステムは表裏一体であると考えていますので、デザインを大切に考えられているフェンリルさんに、モックアップのデザインをお願いしたのがきっかけです。その際に良い関係を築くことができて、アプリ開発もお願いすることになりました。
淺見
アプリ開発には直接関係のない部分まで熱心に耳を傾けてくれて、私たちの業務を理解しようとする真摯な姿勢が伝わりました。入念なヒアリングによって潜在課題やニーズまで引き出してくれて、信頼感も生まれました。
───技術面ではどのようなご要望を出されたのでしょうか?
三上
まずはスモールスタートでWEBアプリケーションを開発することになりましたが、フェンリルさんには、将来的にネイティブアプリ化を視野に入れたアーキテクチャにしたいと要望をお伝えしました。ネットワーク環境の悪い船上でのパフォーマンス向上と、オン/オフラインのコントロールをよりスムーズに行うためです。そのうえでフェンリル様には、SPA、PWA、AWSがしっかり組み込まれたサーバーレス環境をご提案いただきました。
PWAに関しては、WEBアプリではありながらネイティブアプリに近い動きやカタチが実現できることから、我々からも組み込みを希望しました。ユーザー目線に立ち、将来ネイティブアプリに変更したときに仕様の変化にそれほど戸惑わないように、というところにも配慮した結果です。

淺見
モックアップを作成した際は、紙芝居のような静的な模型ではなく、動的なプロトタイプでご提案していただいたおかげで、社内の合意形成もスムーズに行えましたよね。
三上
通常、このようなアプリ開発は約1年以上の工期を費やすかと思いますが、フェンリルさんとの信頼関係があったおかげで、工期が短く手戻りが少なかったのが印象的です。
小さな単位で実装とテストを繰り返して開発を進める開発手法としては、アジャイル方式はメリットがありますが、プロジェクトの進行管理が難しく顧客側の負担が大きくなるというデメリットもあります。今回の開発手法は従来のウォーターフォール型で進められましたが、その前のフェーズではプロトタイプを作ってアジャイル開発のように確認作業を重ね、イメージを共有するというやり方で進行されました。ウォーターフォール型においても機能を絞れば、スムーズにスモールスタートが可能なのだと知りました。
───構想時から重要視されていたデザイン面について、もっともこだわった部分はどのあたりでしょうか?
三上
業務アプリでありながらマニュアルを見る必要がなく、画面を見ただけで何をするのかすぐに分かるアプリを目指しました。見た目のデザインにもこだわり、トーン&マナーは海を表す鮮やかなブルーを基調とし、ロゴには船のマークを採用しています。

淺見
ロゴも何パターンか提案してもらい、社内アンケートを取り社員から色々と意見を聞きました。システムに愛称を付けたり、ロゴを作るというのは古野電気ではちょっと新しい文化でした。

三上
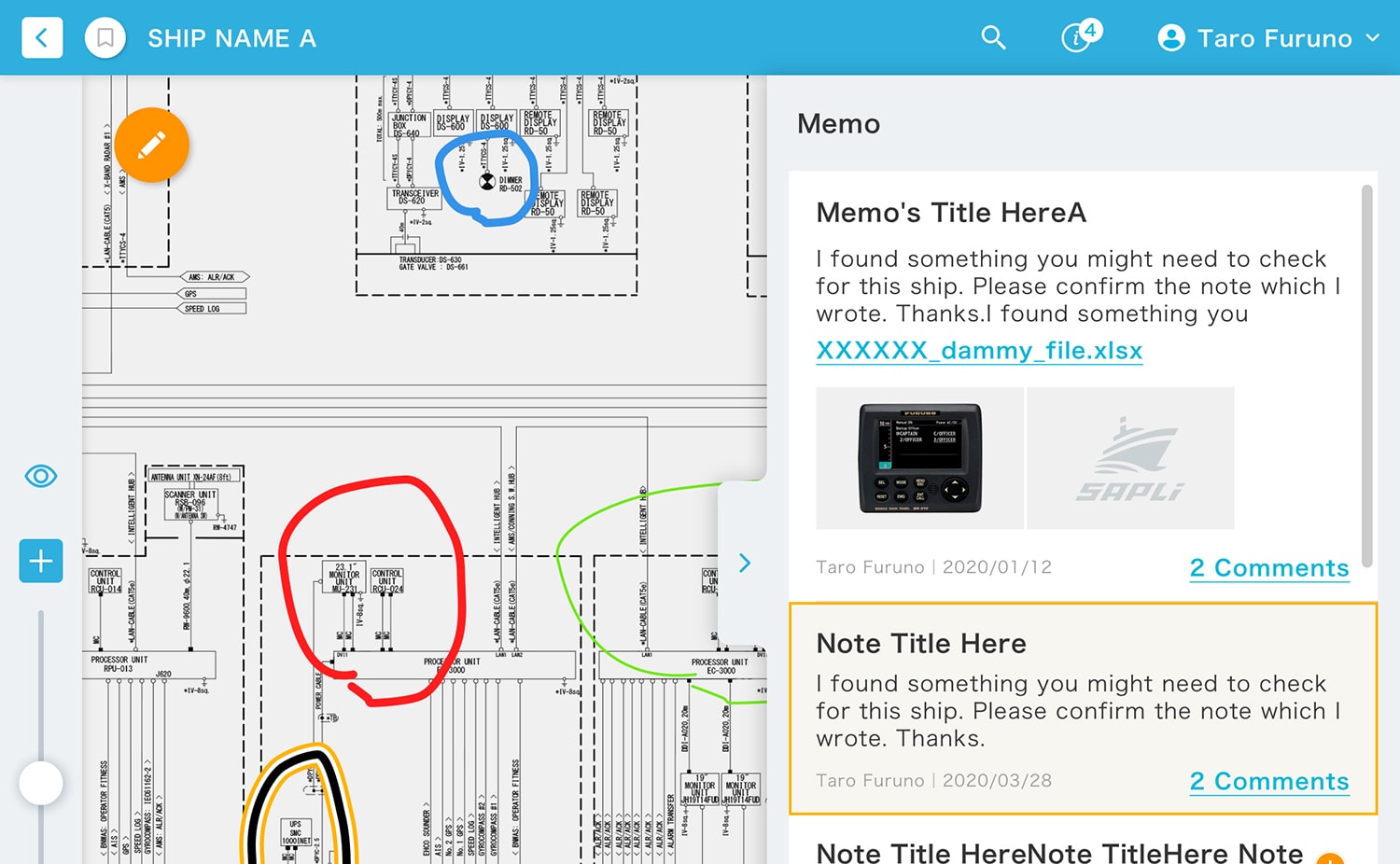
やはり愛着が違いますよね。アプリのボタンの大きさやメモ機能のアイコンのデザインも、ユーザーが困惑せずに理解できるように議論を重ねました。
「SAPLi」というネーミングに関しては「Service APpLication」の頭文字をとって名付けています。綴りは違うものの、語感として「サプリ」は栄養補助食品「サプリメント」のイメージがあると思いますが、このアプリの名称には、「業務をより円滑にすすめる」という意味が込められています。最後の「i」はインフォメーションにこだわり、小文字にしてロゴのテイストを変えてもらっています。

THEME 03
これからの展望
開発後に見えてきた、 コミュニケーションツールの必要性。
───SAPLi導入後の効果や社内の反応はいかがでしたか?
三上
実際に使ってみて、これほど高レスポンスなWEBアプリは初めてです。従来の社内システムでは検索に時間がかかるものが多いですが、SAPLiについては、みなが「速いですね」と言ってくれます。
サーバレスなアーキテクチャの恩恵で、大変安定稼働しています。システム運用/保守のイントラ面において気にしなくて良い部分が増え、その時間を改修案件や現場定着の活動に費やせるのが大きなメリットです。
CI/CD環境もしっかり組んでいるので、何かを改修、変更するときのトラブルを最小限に抑えることが可能です。コードでのインフラの管理もこれまで経験がなかったのですが、サーバレスなアーキテクチャにしているおかげで安心感があります。
───すでに効果を感じられているとのことですが、今後のアップデートなどもお考えですか?
淺見
SAPLiの本格運用はこれからですが、技術マニュアルを社外ですぐに読めることで、業務の効率化につながっていると感じます。今後も現場の声を聞きながらアップデートをしていく予定です。
実際に、現場の要望から生まれた「メモ機能」を開発しました。現場ではメンテナンスをしながら結線図などに丸やバツを記すことが多くあります。機械の設置場所や設定方法、ソフトの更新情報などを含め、タブレットに直接手書きのメモを保存できる機能です。紙への記載に比べて広範囲への情報共有がスムーズで、作業の時短にもつながります。

三上
当初、SAPLiは「情報を参照するツール」という役割を想定していましたが、リリース後に現場の声を聞くなかで、コミュニケーションツールとしての必要性も感じてきました。例えば、現場で修理伝票を手書きで記入していますが、これを「レポート機能」として実現しようと考えています。
淺見
「レポート機能」が実現すれば、現場の技術員や営業、営業事務の工数がかなり削減できますし、技術員の工数や採算性をデータ化して把握し分析することも可能になります。お客様に最適なサービスを提供するためには、データ分析は絶対に必要だと考えます。

───プロジェクトを通して、フェンリルの強みである「デザインと技術」を感じられた場面はございますか?
三上
フェンリルさんからは「パフォーマンスは最大のUX」ということを教わりました。優れたUXを実現するためには、フロントエンドもバックエンドも含めて優れたパフォーマンスが必要です。それこそがシステム開発の基礎であることを改めて実感しました。
淺見
本当に使いやすく、画面に現れている部分は洗練されていますし、楽しさやワクワク感をとても感じます。現場の社員も、今まで見たことがない画面構成ではないでしょうか。アプリの使いやすさというのは、それを動かすバックグラウンドと、それを表現して実現する分かりやすいフロントエンドの両方が必要なのだと、私も体感しました。
───企業として目指すべき未来や社会への役割、目標などについてお聞かせください。
三上
漁業、商船など私たちのお客様の多くが自然を相手にされています。そのようなお客様に必要なのは「データ」ではないでしょうか。大量のデータとその可視化によって課題解決の糸口になるようお手伝いをできればと考えます。長年の勘と経験に確かなデータがプラスアルファされれば、予測や傾向の判断や技術伝承のお役に立てるのではないでしょうか。

淺見
そのデータの入口として、当社のセンシング、情報処理、情報通信の技術や製品があります。この数年、秋刀魚の不漁が続いていますが、古野電気は水産庁と共同で資源量調査を試験的に行うなど、漁業の発展や食糧自給率の向上に貢献する取り組みも進めています。いつまでも美味しいお魚を食べられる社会が持続できることを願っています。


フェンリル担当者に聞く開発のポイント
現場で使われ続ける業務アプリに。 AWSの活用で柔軟かつスピーディーな開発
プロジェクト概要
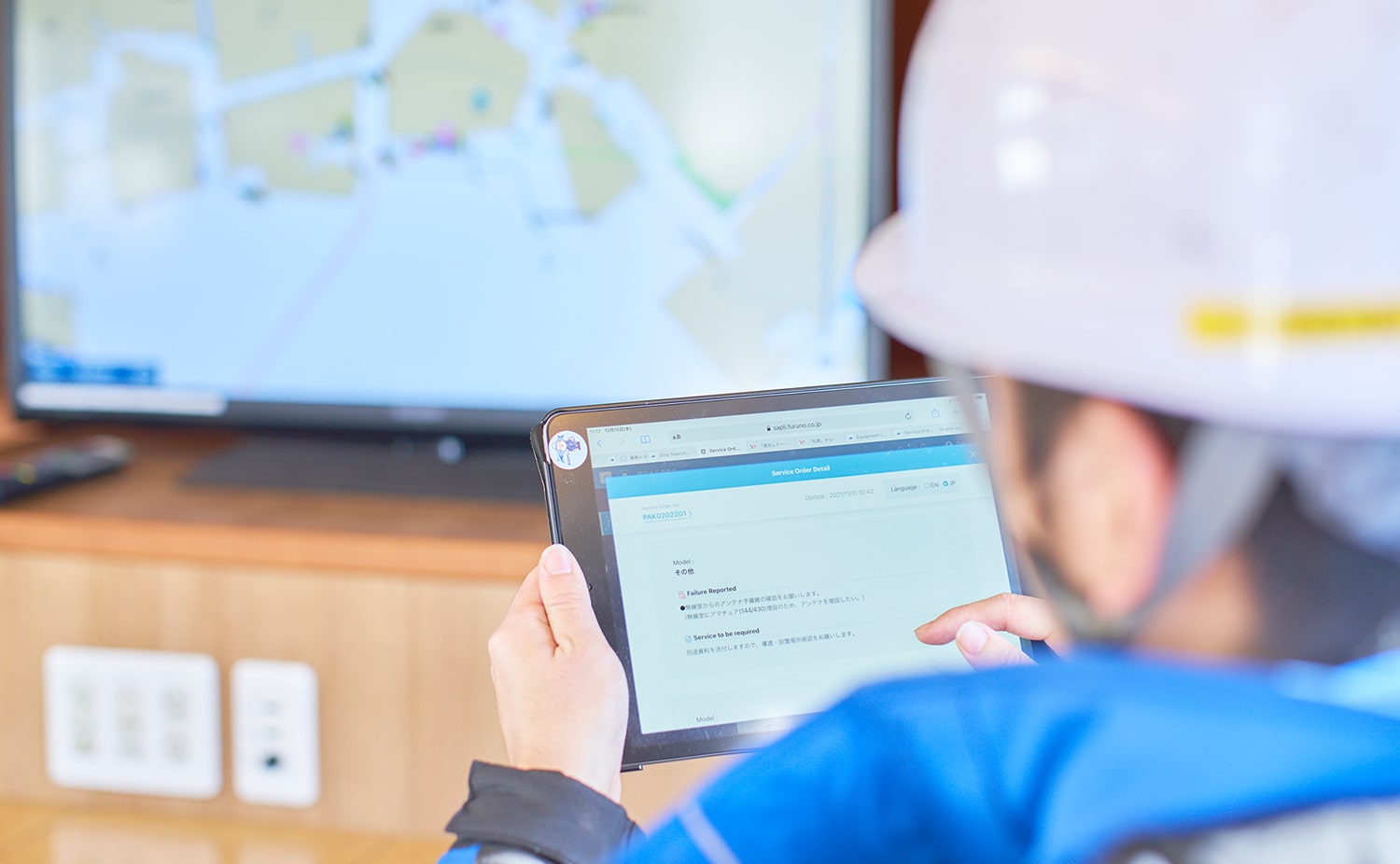
船舶用機器の修理や保守メンテナンスを行うサービス員の業務を支援するウェブアプリケーション『SAPLi』。 メンテナンスの際、多様なデータを扱うサービス員が、必要な情報を素早く参照/取得できるようにすることで調査時間を短縮し、業務の効率化を実現した。 また、業務や品質のデータを蓄積することで、サービスの品質向上を図るための基盤としても位置づけられる。
#AWS #SPA #React #PWA #WEBアプリ #業務系アプリケーション #レジリエント
SPAでの実装で
ネイティブアプリに近い操作性を実現
SAPLiの利用シーンは船上となるため、地上のように安定したネットワーク環境ではありません。そのような環境においても、タブレットでのストレスフリーな操作性を実現するため、Single Page Applicationとして実装。クライアントサイドでのキャッシュと遅延読み込みを活用し、操作時のデータ転送を最低限に抑えることで、ネイティブアプリケーションに近い操作性を実現しました。

また、船上でのメンテナンスに必要なデータは多種多様です。あらゆるデータを見やすく表現するためには、専用にデザインされた複数のレイアウトを扱う必要がありました。そのため、様々なレイアウトを効率良く実現するために、宣言的なコンポーネント構成の組みやすいReactを採用。高い保守性を維持したまま開発が進められました。
バックエンドAPI開発時は多様なデータを扱いやすくするため、コマンドクエリ責務分離(CQRS)パターンを用いて、読み取り操作と更新操作を分けました。これにより、モデルが複雑になりすぎることを抑え、ワークロードの大半を占める読み込み操作において、高いパフォーマンスを実現しています。
現場の声を受け
柔軟にアップデート
ヒアリングを進めていくなかで、現場からのアウトプットをアプリに反映していきたいという要望をいただき、実際に現場で声があがっていた「メモ機能」を実装しました。ユーザー(サービス員)が現場で得た気付きや情報をタブレット上に気軽に書き留め、共有できる機能になっています。

作業中、直感的にメモを残しやすいように配慮し、どの画面からでもアクセスできるようにフローティングアクションボタンで配置。結線図にメモを書き留められる機能をはじめ、機械の設置場所や操作方法、ソフトウェアの更新情報などが書き込めます。
メンテナンスに訪れた担当者が前回の記録をスムーズに確認したり、次回の担当者に向けてメッセージを残すなど、情報のインプットのみならず、情報のアウトプット(共有)を形にするサービスを実現できました。
今後もユーザーからの意見を反映しやすくするために、SVGベースで独自実装しており、ライブラリを用いないことで、柔軟な追加開発が可能となっています。
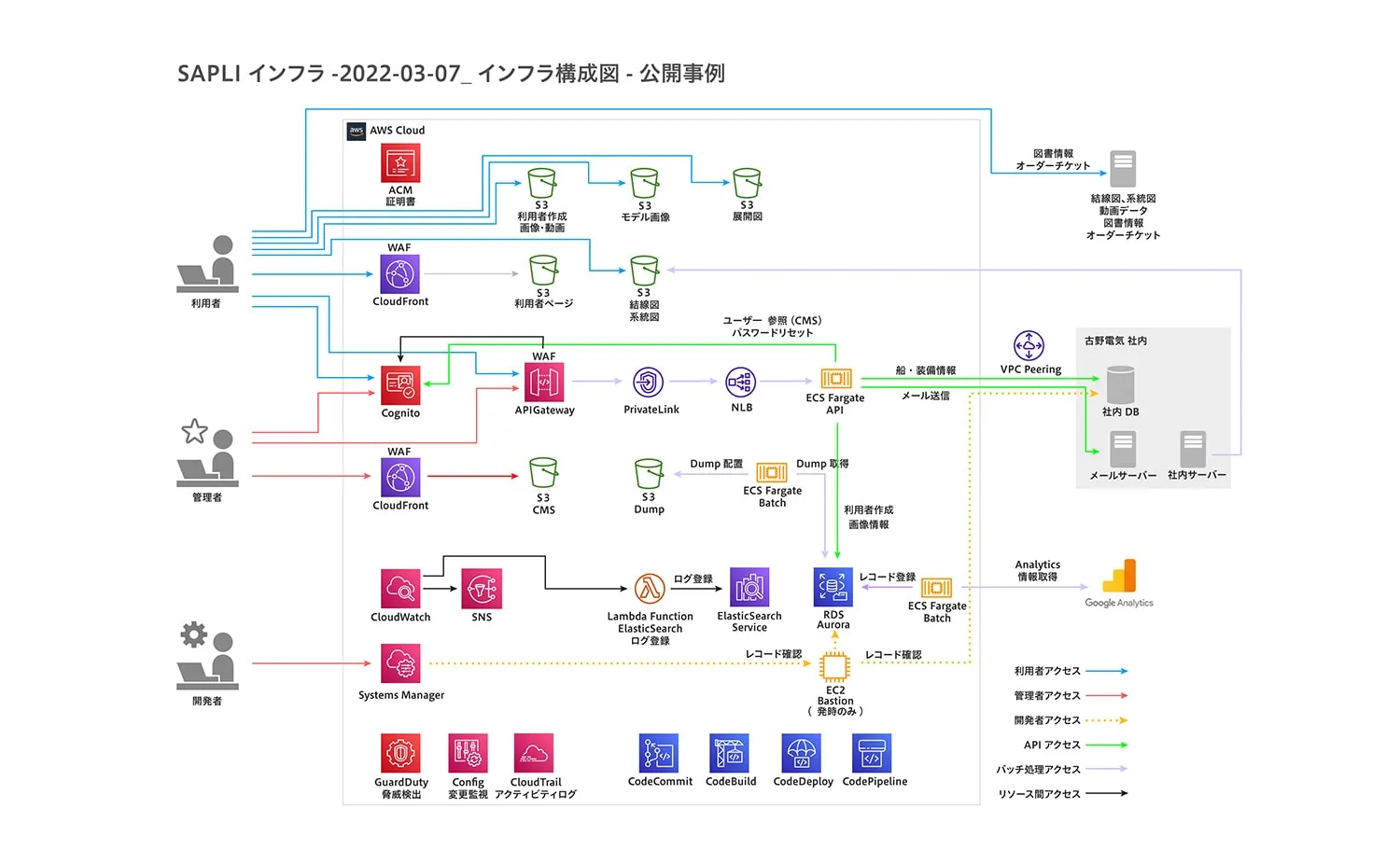
クラウドのメリットを最大限にいかすサーバーレス環境と
CI/CD環境を活かし、レジリエントなシステムを実現
インフラにはAWSのマネージドサービスを積極的に活用しています。運用にかかる手間を抑え、障害に強いシステムとなるよう構成。フロントエンドのコンテンツと図面等の静的リソースは、Amazon S3とAmazon CloudFrontでホストすることにより、ウェブサーバーにかかる負荷を下げ、高速な配信を可能にしました。
バックエンドAPIは、ステートレスな実装にした上でAWS Fargateでホストし、負荷に応じて自動的にスケールするように設定したことで、高いスケーラビリティとコスト効率の良さを両立させました。また、アクセスコントロールには、Amazon API GatewayのオーソライザーにAmazon Cognitoユーザープールを設定することで、実装コストを抑えながらセキュアなユーザー認証を実現。データベースには、高いパフォーマンスと高可用性を備えるAmazon Auroraを採用しました。さらに、AWS X-Ray SDKを組み込み、複数のサービスで処理されるリクエストを横断して追跡するようにし、サービスを横断した調査が容易になりました。

これら多岐に渡る設定項目を、本番環境 / 開発環境のような複数環境で漏れなく設定するため、AWS CloudFormationを利用して、コードベースで構成管理を実施※。今回のプロジェクトではシステム全体での高可用性を実現するため、各マネージドサービスはマルチアベイラビリティゾーン構成で配置し、必要なヘルスチェックを設定しています。
アプリケーションの開発においても、AWS Codeシリーズを活用したCI/CD環境を構築することで、開発サイクルを高速化し、リリースフローを安定させることができました。これにより、開発したアプリケーションに対する素早いフィードバックが得られ、高速な開発ながら十分な品質のシステムを提供することができました。
※フェンリルは、日本国内の企業で唯一(2021年9月現在)AWS CloudFormation パートナーとして認定を受けるなど、高い知識と経験を生かした効果的なクラウド活用を推進しています。